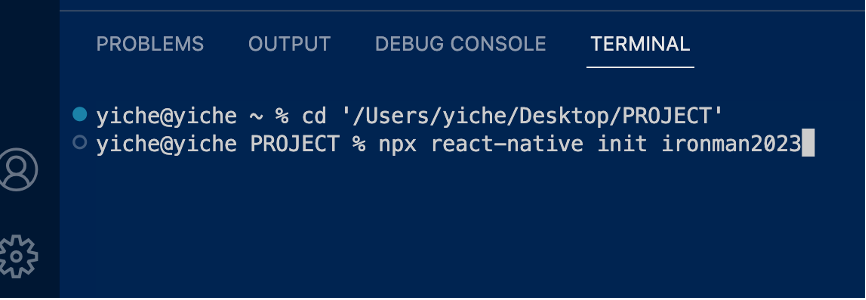
現在可以在終端機試著用下述指令來創建專案:npx react-native init 專案名稱
要啟動專案,讓他在模擬器運行,需要先啟動 Metro 。在 VSCode 終端機輸入以下指令:npx react-native start (或是 npm start )
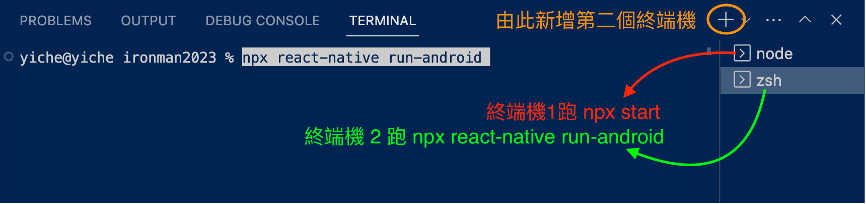
接著要啟動模擬器,不要關閉 npx react-native start 的終端機,開另一個終端機依序輸入下列指令:
npx react-native run-android(或是 npm run android )
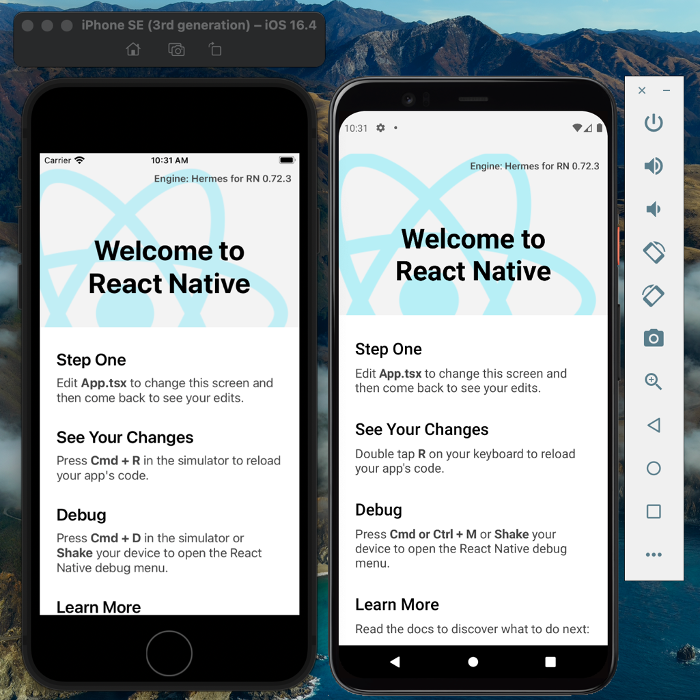
npx react-native run-ios(或是 npm run ios )


若想在實體手機運行, Android 和 iOS 的方法不太一樣。
先將手機用傳輸線連上電腦。到手機的「設定」,打開「關於手機」,並在裡頭找到「版本號碼」。連續點七次「版本號碼」,他會請你輸入 PIN 碼解鎖,輸入後會顯示「開發人員模式已啟用」。
跳回首頁,重新開一次「設定」,在搜尋設定的位置輸入 USB 應該能找到「 USB 偵錯」。點下去後,打開 USB 偵錯選項,並允許 USB 偵錯。
這時在終端機輸入 adb device 應該能看到你的裝置,代表有成功連上。
接著在運行 npx react-native start 的前提下,輸入 npx react-native run-android ,手機應該就會開始自動下載並開啟 App 了。
iOS 一樣需要先用傳輸線連結電腦和手機。用 Xcode 打開 .xcworkspace 的檔案。接著在 Product > Destination 裡,選擇你的手機裝置。
接著用 Xcode 點專案 targets 下的專案名稱 > general > signing ,並確認 teams 欄位有填寫。最後按下三角形的 play 鍵,電腦就會開始編譯,並在手機上下載與開啟 App 了。
不論是在模擬器或實體手機,只要更動程式碼,裝置的畫面都會自動更新,十分方便。萬一真的沒更新時,也可以透過 reload 來強迫重整,而 Reload 的方式是在 npx react-native start 的那個終端機視窗,打「 r 」 ,就會重整囉。
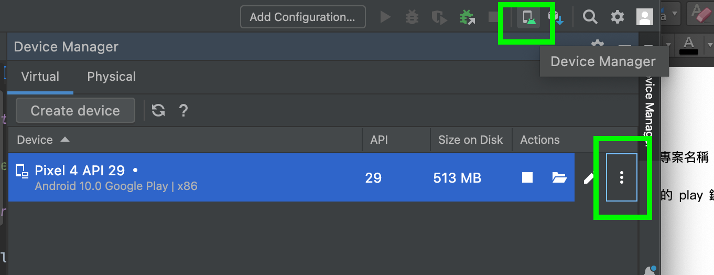
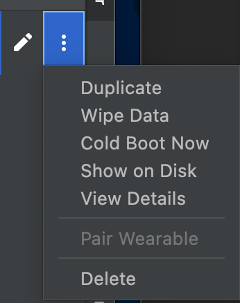
另外,如果 Android 模擬器壞掉,可開啟 Android Studio / Device Manager ,在模擬裝置的點點點處選擇 delete 刪除當機的模擬器,再重新從 Create Manager 下載一個新的。

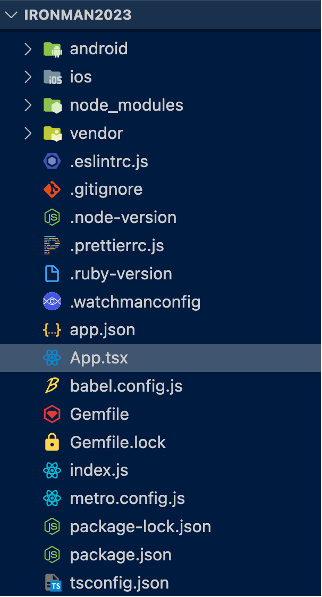
正式撰寫程式碼之前,不免俗要介紹一下專案的資料夾架構。
首先映入眼簾的應該是 App.tsx 這隻檔案。
看到 tsx 就知道他使用 TypeScript 撰寫。新版的 React Native 預設就直接使用了 TypeScript ,但若你還不會或不想使用 TypeScript 的話,仍能直接使用 JS 開發。只要將檔名改為 .jsx ,就不會做 TypeScript 的型別檢查。因為在撰寫此文章的時間點,我還是 TypeScript 麻瓜,且也不想在文章中分神介紹 TypeScript ,因此請容許我在後面的章節以 JS 作為撰寫方式。
把 App.tsx 改成 App.jsx 後,移除 TypeScript 裡會用到的型別檢查,就會看到東西正常運作了。
Tips :注意!若 VSCode 報錯
eslint unexpected token <:開啟 .eslintrc.js 加上parser: '@babel/eslint-parser',並在終端機跑npm install @babel/eslint-parser --save-dev
回到主題, App.tsx / App.jsx 是做什麼用的呢?
他是一個類似入口一樣、最外層的元件,主要會用來引入一些路由和全域設定(例如樣式、 Redux 資料)等。至於他裡頭的程式碼,我們會在之後的章節慢慢細看。
接著來看看 index.js 。在 index.js 會用 AppRegistry.registerComponent 來把元件掛載、註冊到 App ,就如 React 會用到的 ReactDOM.createRoot(el).render() 一樣,這隻檔案是所有元件的入口。
接著是 android 資料夾,這個資料夾會處理一些關於原生 Android 的內容,要注意的是在 android 資料夾裡有 build.gradle 這隻檔案,而 android 資料夾裡的 app 資料夾,也有一隻 build.gradle 檔案,兩者是不同的。
外層的 build.gradle 能設定 compileSdkVersion 版本號、 google play 會用到的 versionCode 等,另外也能在這裡設定 dependencies 和需要的 maven 庫。
而 app 資料夾裡的 build.gradle 可設定打包會用到的 keyPassword 、 storePassword ,也能設定發佈時會用到的版本號與版本名稱。
ios 資料夾如同 android 資料夾一樣,會處理原生 ios 的內容,裡頭的 Pods 資料夾會管理用到的套件。但要使用這個功能,須先用終端機執行:
cd ios
pod init // 建立 Podfile
pod install // 安裝套件
順利安裝後就能在 ios 資料夾看到 Podfile ,並在 Pods 資料夾看到安裝好的套件。
